WordPress is a very popular platform, as you may know already, counting hundreds of thousands of themes and plugins cause of its developer-friendly approach. So, plugins, may have a GUI. User interfaces in web development, as we know it, need css and js for their graphics and functionalities etc. WordPress core dev team brought us, […]
Tag: javascript
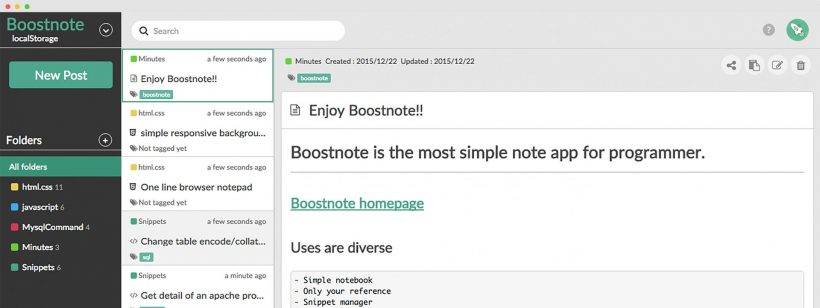
Boostnote is the new kickass note taking app for programmers
Boostnote is an open-source note taking app especially designed for programmers. Build up with Electron framework, previously known as atom shell – atom’s editor engine, make it the ultimate free and open-source cross-platform kickass note app for developers! Your notes will be written in markdown and instantly saved, while Boostnote will make sure your source […]
prefix console.log without affecting the line number #Javascript
Prefixing the console.log while keeping its ability to inform you about the code line wherefrom it was called is little hacky but useful to use in your own javascript applications. I was scratching my head while I was coding in one of my projects, I was up to a point that I needed a more […]
Javascript dynamic method initiation for fallback-ing
You can follow this way of dynamic method initiation when you needed to run dynamically all the object methods or providesome fallbacks to any given function. The code is more or less self explanatory. In case you have any questions or an enchancement drop me a comment. A short brief This code continuously iterates over the object methods […]
JQuery Tutorials -JQuery Wildcard Selectors
|
1 2 3 4 5 6 7 8 |
<strong>JQuery</strong> is a Javascript Framework used in most of www websites. Providing easing effects, code manipulation, easy <strong>ellement <a href="http://api.jquery.com/category/selectors/" target="_blank">selectors</a></strong> and some other great stuff! Personally is my favourite framework and i use it in most of my "web coding" cases. I've been looking for <strong>wildcard</strong> ellement selection in <strong>JQuery</strong> framework and finally i've realized that <a href="http://jquery.com/" target="_blank">JQuery</a> uses <a href="http://en.wikipedia.org/wiki/Regular_expression" target="_blank"><strong>regular expressions</strong></a> in DOM (Document Object model). <kbd>For example</kbd> <kbd></kbd> [crayon-67179476d7460113215964 lang="js" ]$("#divEllement").html(); |
So for wildcards this can be done.
|
1 |
$("#Ellem\\S*").each(); |
Update: I’ve discovered that is not usable in some cases. In case you are really in trouble, you can use
|
1 |
$('div[id^=Ellement]:visible').something |
This will work in any of these “Ellement1″,”Ellement2″,”EllementSomething” cases.[/crayon]
|
1 2 |
PS If anyone has a better way for this, don't hesistate to mail me. |